其实标签手册里有,主要是用到了 str2arr 标签 代码如下
<div class="zoombox">
<div class="zoompic"><a class="example-image-link" href="{$content.pic}" data-lightbox="example-set"
data-title="{$content.title}" ><img class="example-image" src="{$content.pic}" width="860" height="580"
alt="{$content.title}" /></a></div>
<div class="sliderbox">
<div id="btn-left" class="arrow-btn dasabled"></div>
<div class="slider" id="thumbnail">
<ul>
<volist name="$content.piclist|str2arr='***'" id="v" key='k'>
<li <if condition = "$k eq 1">class="current"</if>><a href="javascript:;" >
<img src="{$v}" alt="{$title}" /></a></li>
</volist>
</ul>
</div>
<div id="btn-right" class="arrow-btn"></div>
</div>
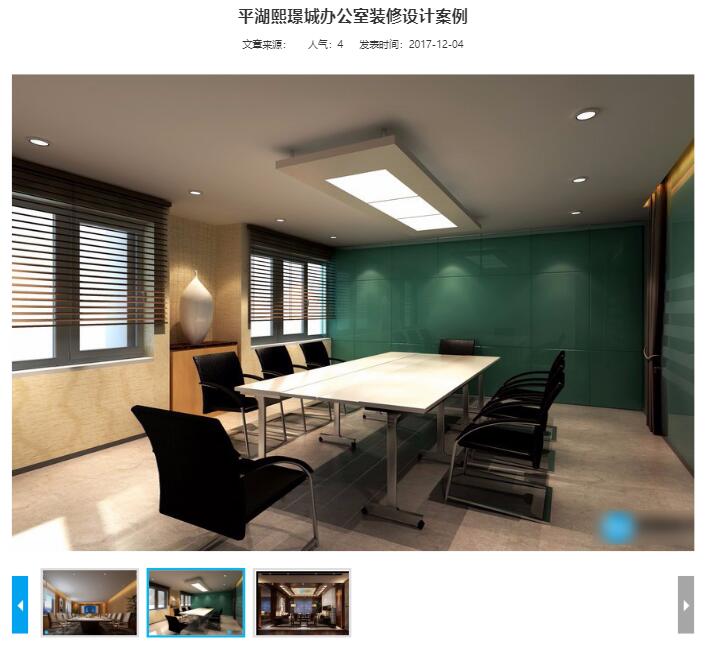
</div>效果如下:

上一篇:云优CMS搜索调用教程
下一篇:云优CMS模板结构说明






 系统演示
系统演示 方案报价
方案报价 资料介绍
资料介绍 领取优惠
领取优惠


